Integration Steps
️Web Integrations OnlyPlease note that this document is intended for e-commerce web-based integrations. Learn about the recommended practices to follow while integrating Payment Requests API on your website.
Important Requirement
You are required to provide us with a URL that we will use as a webhook to notify you of real-time status changes of a created payment request. We will send your system a real-time status update via HTTPS. Learn more about how our webhooks work.
Creating and fulfilling a payment (sequence diagram)
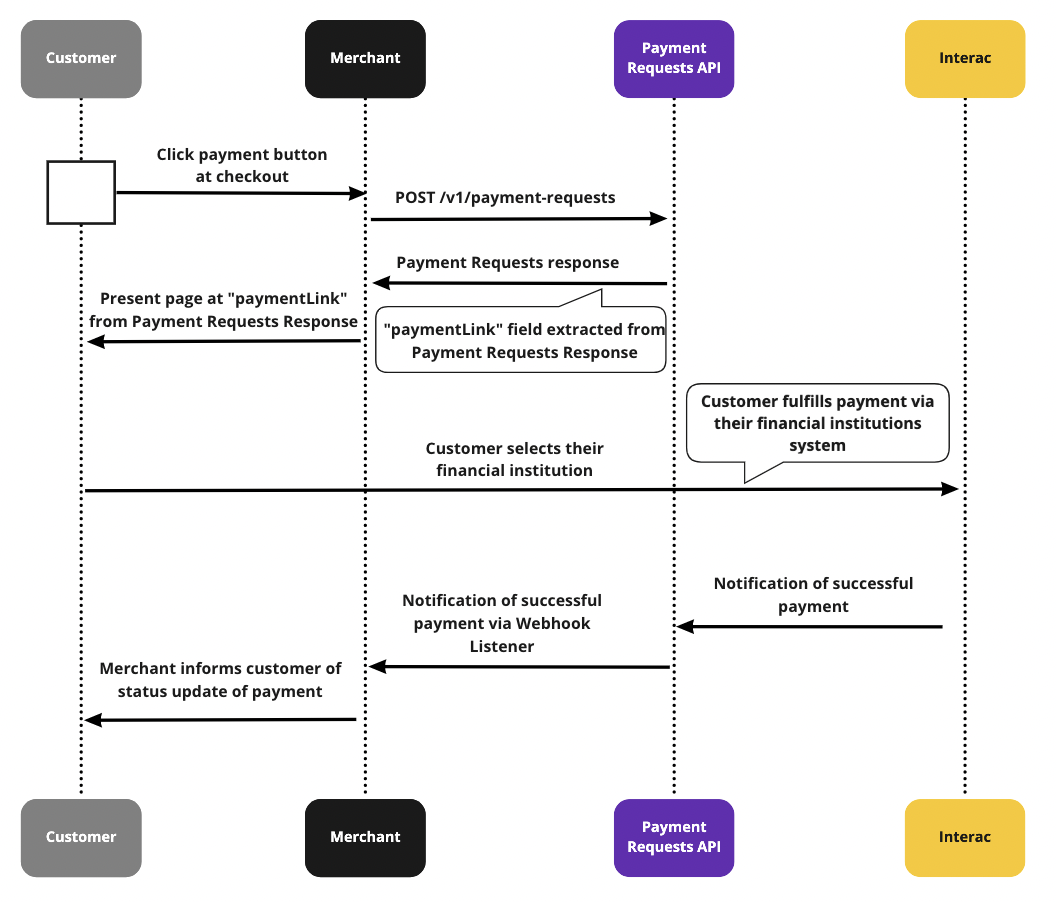
Review the below diagram to understand how your system will interact with our systems to support the customer through their payment journey (from creation to fulfillment).

Preparation Steps
Step 1: View steps in Preparation / Prerequisites to authenticate to the API
Step 2: Review and meet our webhook integration requirements
Webhook Integration Requirements & Considerations
Whenever certain transaction actions occur, we trigger events which your application can listen to. A webhook is a URL on your server where we send payloads for such events. For example, once a payment is successful, we will immediately notify your server with a PAYMENT-COMPLETED event type. Review the body params in Create Payment Request endpoint.
- Requirement: We will send /payment-requests status notifications to a HTTPS URL. Provide us with your HTTPS URL during the integration testing. We recommend the integration URL to be different from the production URL.
- Requirement: Your server must run HTTPS and meet our authentication requirements (e.g., accept a basic authorization header. (Refer to Preparation / Prerequisites ).
- Consideration: You should configure how your system will respond to each notification status (refer to Webhook Listener Resource Description table).
- E-commerce Merchant Example: If your system receives a PAID notification status, you should inform your customer and fulfil the order. We recommend that you DO NOT fulfil the order until your system receives a PAID notification status
Webhook Listener Resource Description
Field | Description |
|---|---|
eventType | string |
message |
|
resourceType |
|
Execution Steps
- Step 1: Display a checkout button on your website
- Step 2: Create a Payment Requests transaction
- Step 3: Extract paymentLink from the Payment Requests Response and open the URL in a separate pop-up window
- Step 4: Wait for the customer to complete the transaction with Interac e-Transfer through their financial institution
- Step 5: Receive the Webhook callback
Step 1: Display a checkout button on your website
We will provide you with a payment link. We recommend displaying the link as a button branded as "Express Debit". You must display the button as a payment tender on your web interface checkout page. The button can be clicked upon directly or selected as the tender type, in line with the existing checkout processes. Upon clicking the checkout or the tender button, your system gathers the following:
- transaction amount
- transaction type (always set as ECOMM for web-based apps)
- payer’s name
- your customer's email or phone number (one of them is required)
then your system calls the POST /payment-requests endpoint.
Step 2: Create a Payment Requests transaction
Use the following endpoint to create a {paymentRequestId} for a transaction. A 201 response, will return a unique transaction id and paymentLink.
Note that live payment links can only be created in production environment. For integration and testing use the sandbox simulator method below.
Payment simulator method (for sandbox only):
- Step 1: When creating a {paymentRequestId} for a transaction please set the payer's name as “depositSubmit”.
- Step 2: Submit the request. Receive a 201 response, with the id and paymentLink.
- Step 3: Open the Payment Link URL. The link will lead to an error page on the Interac gateway. This is an expected result, as they only support production payment links.
- Step 4: After 10 seconds, the webhook will receive a response indicating that the transaction’s status has changed to 'PAID'. Alternatively, you can use the GET method call to check the status of any transaction.
Example Request
The box below lists all fields that could be included in the call request. To learn more about an individual field or its type, refer to the Payment Request Resource Description table.
{
"merchantTransactionId": "f87ebbed8c0a437585a462d36227f821",
"amount": 50.25,
"type": "ECOMM",
"deliveryMode": "NONE",
"merchant": {
"id": "456"
},
"payer": {
"name": "Jane Doe",
"merchantAccountId": "AA6789",
"email": "[email protected]",
"mobileNumber": "2555679876",
"preferredLanguage": "en"
},
"dueDate": "2021-11-08",
"displayMessage": "Message displayed to the payer",
"invoiceNumber": "ABC#12389865433",
"businessUnit": "Mobility",
"emailTemplate": {
"id": "5"
}
}Example Response
{
"id": "e6a16402-fade-4fb2-8bfc-27194d3e3f87",
"merchantTransactionId": "f87ebbed8c0a437585a462d36227f821",
"amount": 50.25,
"type": "ECOMM",
"status": "CREATED",
"deliveryMode": "NONE",
"merchant": {
"id": "456",
"name": "Merchant Inc"
},
"payer": {
"name": "Jane Doe",
"merchantAccountId": "AA6789",
"email": "[email protected]",
"mobileNumber": "2555679876",
"preferredLanguage": "en"
},
"dueDate": "2021-11-09",
"createdDateTime": "2021-11-09T19:26:09.549Z",
"shortCode": "ABCDEFG",
"paymentLink": "https://pay.clik2pay.com/r/ABCDEFG"",
"qrCodeLink": "https://pay.clik2pay.com/qr/ABCDEFG",
"displayMessage": "Message displayed to the payer",
"invoiceNumber": "ABC#12389865433",
"businessUnit": "Mobility",
"emailTemplate": {
"id": "5"
},
"events": [
{
"status": "CREATED",
"dateTime": "2021-11-09T19:26:09.549Z"
}
],
"links": [
{
"rel": "payment-request",
"href": "{Resource URL}/e6a16402-fade-4fb2-8bfc-27194d3e3f87"
}
]
}Step 3: Extract paymentLink from the Payment Requests Response and open the URL in a separate pop-up window
- The system will then forward the customer to Interac Payment Gateway page
- See the recommended practices section below for details
Step 4: Wait for the customer to complete the Interac e-Transfer transaction via their financial institution
- On Interac's Payment Gateway page, the customer selects their financial institution.
- The customer authenticates to their financial institution.
- The customer confirms the payment request on their financial institution’s e-Transfer page.
- The customer must close the pop-up window manually after they confirm the payment.
At any time, your system may call the GET Payment Request Status endpoint to fetch the status of the payment status.
Step 5: Receive the Webhook callback
- When your customer completes the payment, we will inform your webhook listener that the transaction has been PAID.
- The system can now close the order and communicate the successful transaction message to the customer.
Review the Payment Requests Status table to learn about what each status means so that your system can take the appropriate action based on the status type.
Updated 4 months ago
